Hoy os traemos otro caso real. En esta ocasión hablaremos sobre la velocidad de carga de un sitio web y cómo influye a la hora del posicionamiento. Por todos es sabido que es un factor decisivo para el posicionamiento web y mejorar la retención de la audiencia.
Diseño web y la velocidad de carga
Siempre que se diseña una web debe de tenerse en cuenta la velocidad de carga de la web. Ya quedaron atrás las páginas HTML que dominaban Internet. En la actualidad la mayoría de las webs son de contenidos dinámicos, con lenguajes y desarrollos propios como puede ser php, ajax… y en otro orden WordPress o Prestashop entre otro orden de CMS.
Las primeras web que diseñamos eran en un rústico HTML hace más de 10 años. La última que recordamos que picamos a código fue hace 5 años. En todo ese lapso de tiempo hemos podido ver diferentes diseños web. Desde barrocas webs, cargadas con rotativos, música de fondo y colores estridentes. Seguro recordareis los tablones de MySpace, una red social donde compartir nuestro contenido más amado. ¡Ay de aquellos gifts de colores chillones!. Todas esas web que creábamos con código, en mi caso con bloc de notas, y posteriormente con algún editor wysiwyg, pesaban unas pocas decenas de KBs. Incluso actualmente es recomendable crear este tipo de webs para casos muy concretos o donde se quiera administrar un alto nivel de seguridad para un contenido estático. Hoy en día los gestores de contenidos que utilizamos hacen rondar las webs a varias centenas de KBs, incluso algunas URLs superan el MB.
Velocidad de carga de una web y el ancho de banda
Todo esto está muy bien, y ahora tenemos mejores red de datos, y se sigue expandiendo la fibra a todos los rincones. Sí esto es cierto, no se puede negar. Pero ahora lo que importa son los milisegundo de diferencia. Precisamente porque estamos acostumbrados a consumir muchos datos de internet, y estos nos son servidos con especial rapidez, queremos que todo sea así.
En estos momentos con una conexión normalita, tipo ADSL, podemos tardar menos de un segundo en completar una transferencia de datos que antes tardaríamos varios segundos. Por tanto, ¿qué factores influyen en la carga de una web?
Caso Real #2: Optimizar el tiempo de carga de una web
El dominio que os traemos en esta ocasión es un dominio con el que trabajamos desde hace meses en la mejora de la respuesta y optimización de los tiempo de respuesta y carga de la web.
Tras analizar su situación cuando comenzamos a mejorar el seo, la primera decisión fue pasar el dominio de un hosting compartido a un VPS. El dominio está destinado a usuarios en España por lo que al tener el servidor en España decidimos no tocarlo. Cuando pasamos de un hosting compartido al VPS, la velocidad mejoró en 5 segundos. Es decir pasó de cargar en 8.8s de media a 3.8s. Ya sabéis que la velocidad de carga de las webs puede variar en función de la carga del servidor y de la propia red. Por ello es importante cuando hacemos un test de velocidad de una web no basarnos en una muestra única si no en un conjunto de pruebas. En nuestra metodología optamos por quedarnos con el valor más alto dentro de la media.
Hemos tenido ocasiones donde al realizar la muestra hemos obtenido una masa localizada de resultado y otro que se desviaba de la población. En ese caso lo hemos eliminado, ya que pudiese darse la situación de coincidencia con alguna actividad programada del servidor, algún BackUp por ejemplo, o alguna otra actividad no controlada.
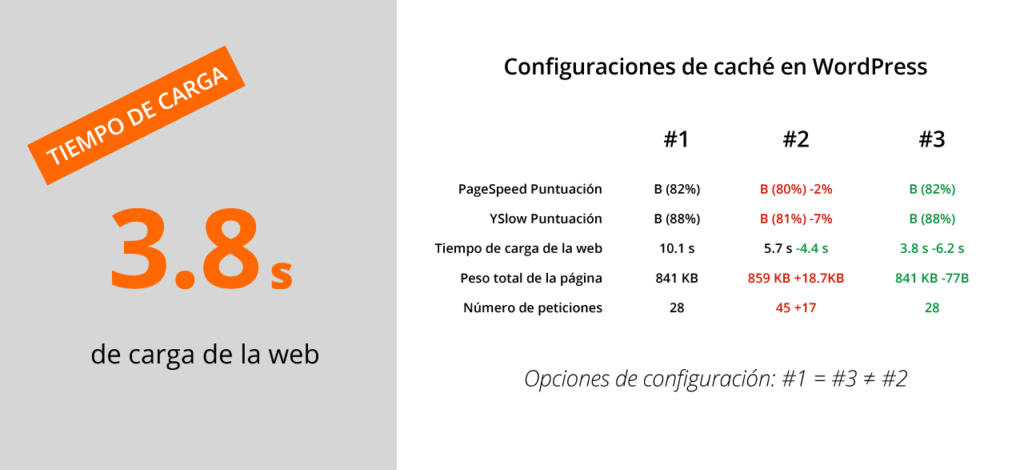
Regresando a nuestro caso de análisis quisimo probar un plugin para WordPress que nos habían recomendado en varias fuentes (Swift Performance). El dominio ya contaba con una configuración de caché y optimización con otros 3 plugins. Tras tanta recomendación y al ver que podíamos centrar en un único plugin la funcionalidad de 3, nos pusimos a experimentar. La primera premisa que esperábamos confirmar era que debido a haber quitado varios plugin la carga iría mejor. Los resultado que obtuvimos son los del siguiente cuadro:

La opción #1 era la configuración de partida con varios plugins que configuramos cuando hicimos la migración al VPS. Desactivamos estos plugin y activamos el Swift Performance que tanto nos habían recomendado. Nos ha encantado su ayuda en la configuración, se hace de una manera muy fácil y rápida. Y si queremos podemos después reconfigurar algunas características para que responda mejor a nuestras intenciones, como por ejemplo nos ha pasado con la carga de las imágenes.
Con la opción #2 configurada, hemos vuelto a realizar las pruebas de velocidad y hemos obtenido resultados bastante peores de lo que esperábamos. El peso de la web ha aumentado y lo que más nos ha sorprendido ha sido el aumento de peticiones que realiza la web para cargar el contenido. Tras esto hemos vuelto a la opción #1 (#3).
En la situación #3 teníamos la misma configuración de #1, por lo que el peso ha vuelto a disminuir, así como el número de peticiones. Hemos aprovechado para realizar unos pequeños ajustes. Y nos ha sorprendido la velocidad de carga de la web, que ha tenido una variación importante en las muestras de#1 y #3.
Si tienes alguna duda o necesitas ayuda puedes contactar con nosotros.